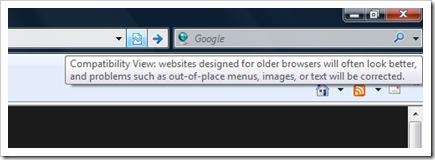
それが言われていますが、その Internet Explorerの8 上(高い互換性)構造は、以前のバージョンで作成され、Web標準に準拠していることを、多くのページが正常範囲内で実行するように設計されてい Internet Explorerの7。 互換性の問題 ウェブページ そこに新しいブラウザ。 私はそれをインストールした後、私はブログの記事のいくつかは、コンテンツのBA、BAの写真、BAタイトルやその他の要素を欠いていることに気づいた。 このエラーは、 "新しい機能を使用することによって非常に簡単にレンダリングを解決することができ互換表示」。 この機能は、IE8 のレンダリング サポートを使用して、IE7 で Web ページを表示します。 最後に "Address Bar 」(URL) このオプションへのボタンがあります。 一枚の紙が真っ二つに裂けたように見えます。

あなたは、 "互換表示"はボタンを常に使用したくない場合は、この方法で継続的に実行するようにブラウザを設定したり、お気に入りのウェブサイトのための "互換表示"立つを設定することができます。

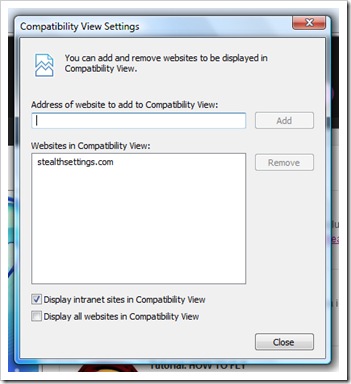
オプションは「ツール」->にあります。互換表示 Settings"。
上記の方法はIE8をインストールしたユーザが関連性を適用することができる。 あなたが互換性IE8 IE7でページをめくるように強制することができますもう一つの方法は、あなたのサイトを作った人。 ウェブマスター/ウェブデザイナーは、コマンドラインを使用することができます メタコンテンツウェブページのヘッダーである。
<meta content="IE=EmulateIE7" http-equiv="X-UA-Compatible" />
ヘッダと表示されます:
1: <html>
2: <head>
3: <!-- Use IE7 mode -->
4: <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
5: <title>Titlu Pagina Web</title>
6: </head>
現時点では、ブラウザが現在開発段階にあるという事実を考慮すると、IE8 がどのように進化するかを知ることはできません。 Beta 2. IE8 には多くの新機能があり、私が気付いたところによれば、IE7 は IE8 よりもはるかに高速に Web ページをロードします。 将来的には、IEXNUMX の最終バージョンがブラウザー市場で Firefox の真の競争相手になるかもしれません。