WordPress 間違いなく、私たちが作成できる最もカスタマイズ可能な動的システムです。 プレゼンテーションウェブサイト、 ブログ または1つ オンラインで買い物する。 何千ものテーマ(テンプレートまたは WordPress テーマ)とモジュール(WordPress プラグイン)、PHP、HTML、またはグラフィック編集コードを知らなくても、私たちが望むようにウェブサイトを作成することができます。
しかし、「設定」から抜け出す必要がある状況もいくつかあります。 default" が提供します WordPress 変更を加えます。 これらはしばしば機能の変更を伴います WordPress.
今日のチュートリアルでは、 404(Not Found)のカスタムヘッダーを作成するにはどうすればよいですか?.
構造として、ほとんどのテーマ WordPress で構成されています: index.phpを (最初のファイル、 footer.php (下)、sidebar.php(側の端)、 single.php (記事ページ)、 header.phpの (上)。 上のものと下のもの header.phpのとfooter.php 他のすべてのコンテンツファイルに共通です。 より正確には、 header.phpの、ブログ/ウェブサイトのすべてのページに表示されます。 404エラーでも、存在しないコンテンツ/存在しないページを対象としています。
ほとんどのトラッキングコードのトラフィック、広告、ウェブサイトの状況は、通常、header.phpの中に配置されているが、我々は常にコードが404ページでアクティブにする必要はありません。 このような状況を回避するには、最も簡単な解決策は、 404のエラーページ.
から404ページのカスタムヘッダーを作成する方法 WordPress
まず、サイトファイルへのFTPアクセスが必要であり、テーマが WordPress 404ページ専用のファイルを宣言しました。 これはテーマフォルダ(wp-content / themes / name)にあります。 404.php。 現在のテーマフォルダにこのファイルがない場合は、TwentyThirteenテーマからファイルをコピーできます。
現在のテーマフォルダに404.phpファイルがあると、 header.phpファイルに複製する これを「header_404.php"
次のステップは、このファイルを404.phpファイルのヘッダーとして設定することです。 これを行うには、次の行を置き換えます。
<?php get_header(); ?>cu
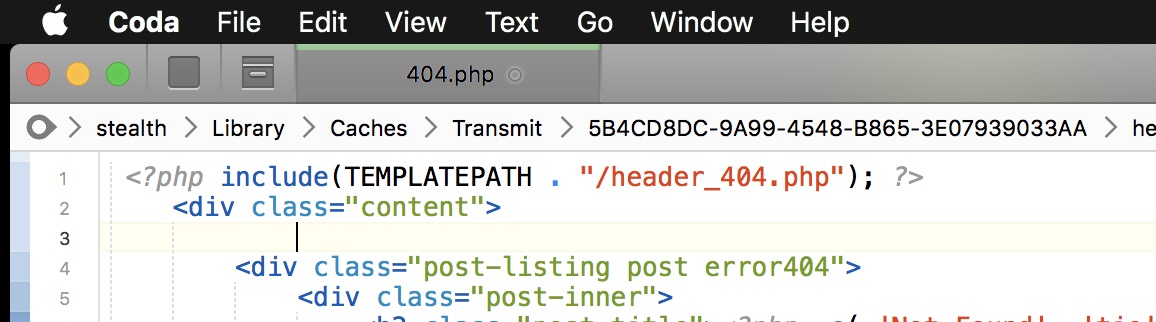
<?php include(TEMPLATEPATH . "/header_404.php");>変更を加えた後、ファイルを保存します。
これで、テーマにXNUMXつのヘッダーがあります WordPress。 404つはすべてのブログページに共通で、もうXNUMXつはXNUMXNotFoundページ専用です。