特にビジネスで電子メールに夢中になっている場合は、このチュートリアルから、HTML 電子メール署名を作成する方法を段階的に学習します。 iPhone またはiPad。
HTML ビジネス電子メールの署名には、あなたの名前、組織内での役職、会社名、会社のロゴ、あなたと会社の連絡先詳細 (電話、電子メール、Web アドレス) を含める必要があります。
ほとんどの電子メール アプリケーションでは、 Outlook, HTML署名 コードを挿入することで追加されます HTML 署名欄に。 ために iPhone iPad の場合は少し異なりますが、どちらの場合も HTML 署名が必要です。
キュプリン
HTMLメール署名を作成する方法 iPhone またはiPad
上で述べたように、まず HTML 署名を作成する必要があります (既に持っている場合は、チュートリアルのこの部分をスキップできます)。
HTML署名を作成する
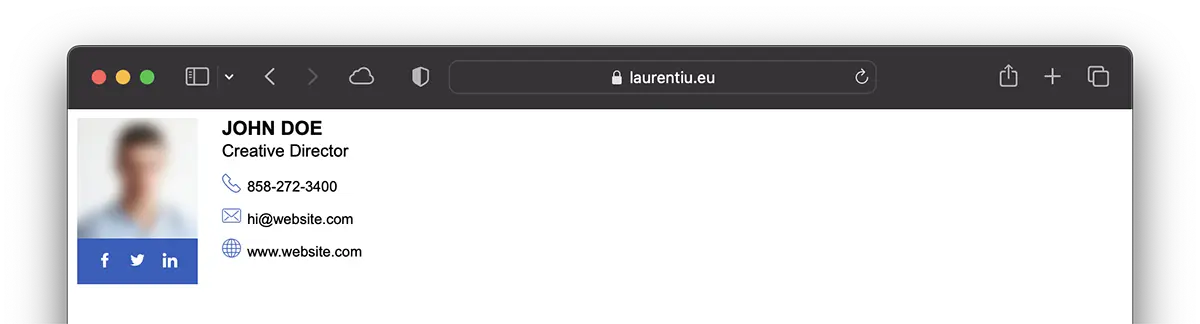
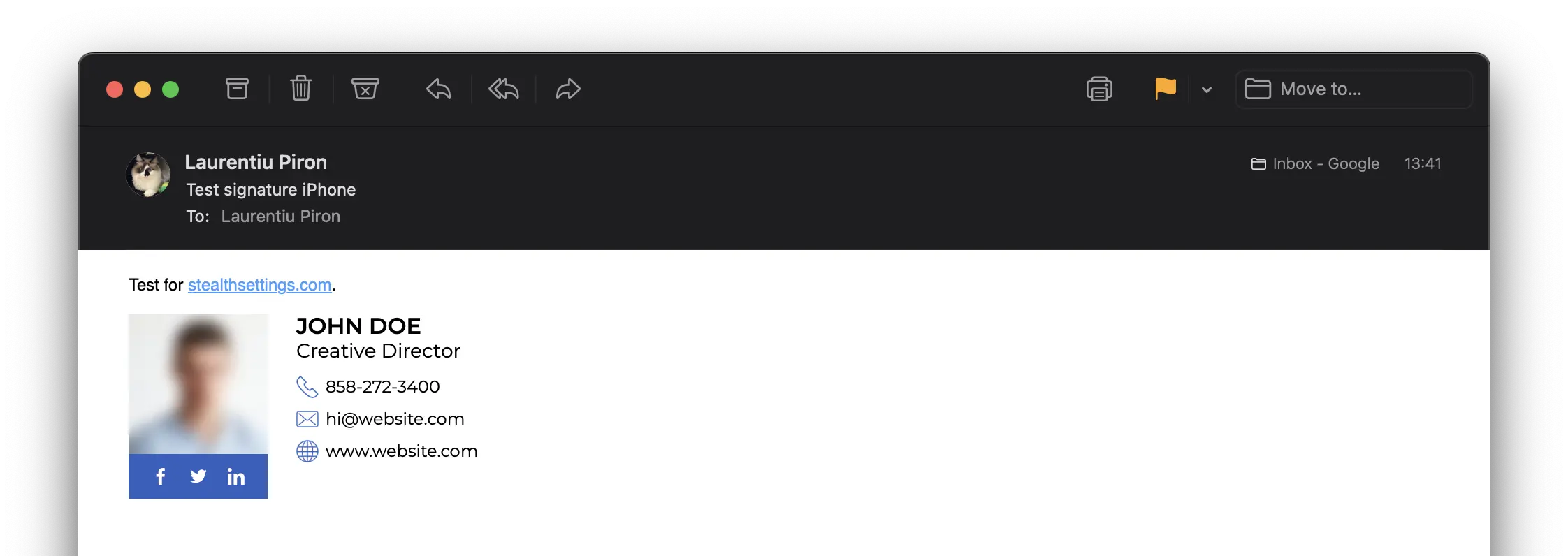
私の例では、 HTMLメール署名 iPhone もっと単純なものには、写真 (または会社のロゴ)、リンク付きのソーシャル ネットワーク アイコン、名前と姓、機能、電話番号、電子メール アドレス、Web アドレスが含まれます。

これから始めるなら mode署名の l の HTML コードは次のとおりです。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>最も簡単なのは、署名用のフォルダーを作成することです。 このコードをテキスト エディターまたは HTML エディターにコピーし、データを使用して変更します。 最後に拡張子を付けて保存します .html.
HTML ファイルの隣にフォルダーを作成します img そこにグラフィック要素を含めます。 画像とアイコン。 これらの要素は HTML コード内で識別します。 例: <img src="img/icon-email-10.png".../>.
署名をカスタマイズしたら、ブラウザで HTML ファイルを開きます。 結果はチュートリアルの冒頭の画像と同様になるはずです。
HTML署名を追加する方法 iPhone またはiPad
署名を開いて受信者が読めるようにするには、Web サーバーまたはサービス上で署名をホストする必要があります。 cloud これにより、HTML ファイルとグラフィックをアップロードできるようになります。
サインを入れさせていただきました ウェブアドレス.

HTML 署名が作成され、オンラインで利用できるようになったら、次のステップは、デバイス上の電子メール アカウントに HTML 署名を追加することです。 iPhone またはiPad。
このチュートリアルは、アプリに追加されたメール アカウントに関するものです Mail すべてのデバイスに存在する iPhone、iPad、 Mac.
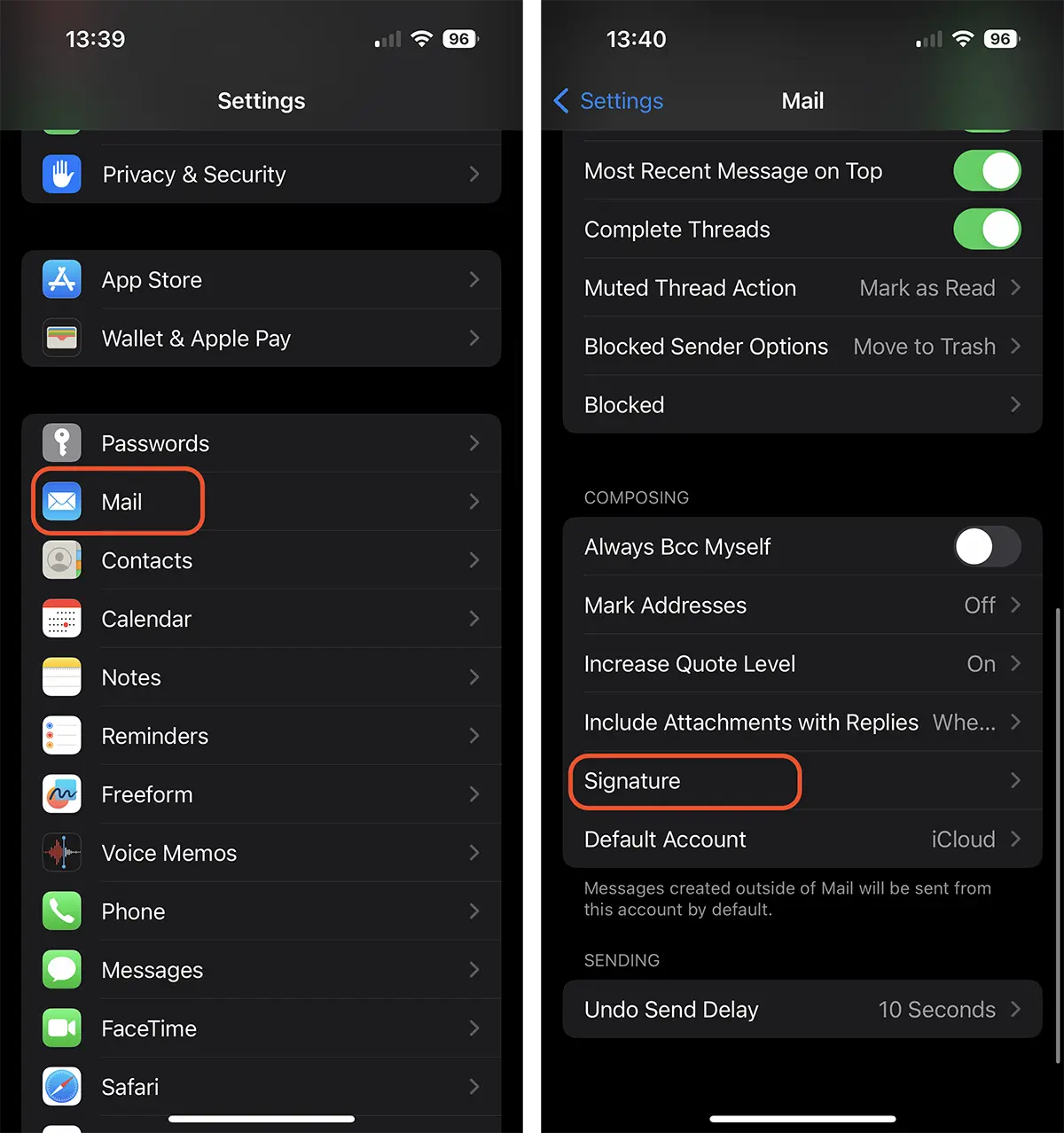
1.「Settings「次に、」までスクロールしますMail"
2.オプションで「Mail"開ける"Signature"

2. 署名のある Web リンクを開き、すべてのコンテンツをコピーします。 これは次から行うことができます Safari デバイス iPhone またはiPad。機能付き Handoff (Universal Clipboard) を有効にすると、コンピューターから HTML 署名をコピーできます。 Mac または Mac本。

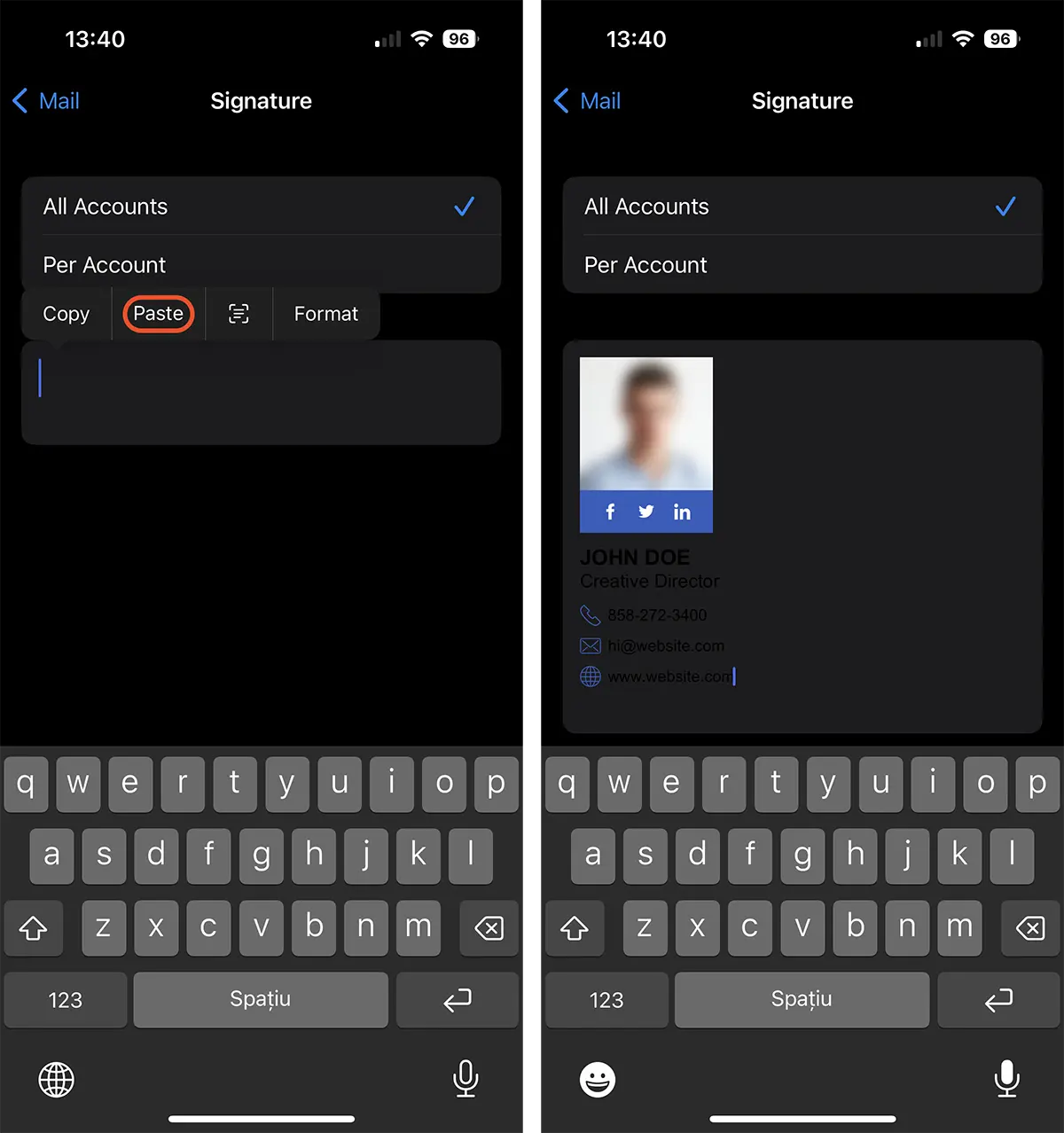
3. 「」に戻ります。Signature」を貼り付けて(paste) コピーされたコンテンツ。

この手順を完了すると、HTML 電子メール署名を作成して追加する方法を学習したと言えます。 iPhone またはiPad。

関連する 画像付きの HTML 署名を作成する方法 Outlook
ポイント 3 のテキストが読みにくくても心配する必要はありません。 背景色は HTML 署名ソースからコピーされます。 したがって、受信者が電子メール インターフェイスを「ダーク」テーマに設定している場合、メッセージは白い背景で届きます。